
Weboldalunk az alapvető működéshez szükséges cookie-kat használ. Szélesebb körű funkcionalitáshoz marketing jellegű cookie-kat engedélyezhet, amivel elfogadja az Adatkezelési tájékoztatóban foglaltakat.

Ha van már weboldalad, vagy foglalkoztál már weboldalakkal valamilyen szinten, vagy kezeltél Google hirdetéseket, biztosan hallottad már a reszponzív kifejezést. Reszponzív weboldal, reszponzív design, reszponzív hirdetés. Bizonyára azt is hallottad már, hogy ezek jó és fontos dolgok… igen-igen, de mit takar egészen pontosan a reszponzív jelentése? Miért is jó? Miért kell neked weboldal tulajdonosként ilyesmikkel foglalkoznod?
Cikkünkben összefoglaljuk, hogy neked, mint egy már meglévő, vagy egy leendőbeli honlap tulajdonosának mit kell tudnod a reszponzív kifejezésről.

Mi a reszponzív jelentése? A reszponzív szó, mint melléknév annyit tesz mint: a lehetőségekhez igazodó, rugalmasan alkalmazkodó.
A kifejezést az informatikában, az online marketingben a weboldalak megjelenésére, designjára és a hirdetések típusára szokás alkalmazni. Reszponzív például az a weboldal, amely valamennyi eszközhöz és kijelzőmérethez rugalmasan alkalmazkodik és egyformán esztétikus és funkcionális.
A reszponzivitás a reszponzív melléknévből alakult főnév.
A reszponzivitás kifejezéssel már találkozhattál, ha kezeltél, vagy hoztál már létre display, banneres, képes hirdetéseket a Google Ads felületén.
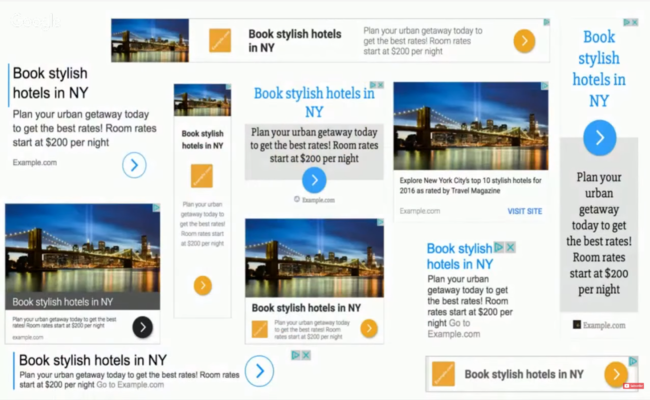
A Google display hirdetései között van lehetőség reszponzív hirdetés indítására. A képes hirdetéseknek ez a típusa, ahogyan a reszponzív weboldalak is, rugalmasan igazodnak a megjelenítés során használt eszköz méreteihez és a hirdetési felület adottságaihoz megjelenésben, méretben, formátumban egyaránt, annak érdekében, hogy a lehető leghatékonyabban használják ki a hirdetőfelületet.
Így például egy reszponzív hirdetés az egyik oldalon lehet, hogy bannerként, reklámcsíkként jelenik meg, míg a másik oldalon dinamikus szövegként.
A reszponzív hirdetések az alábbi megjelenítési módokat ölthetik magukra:

A reszponzív webdesign a napjainkban létező legmodernebb és legnépszerűbb weboldal tervezési módszer.
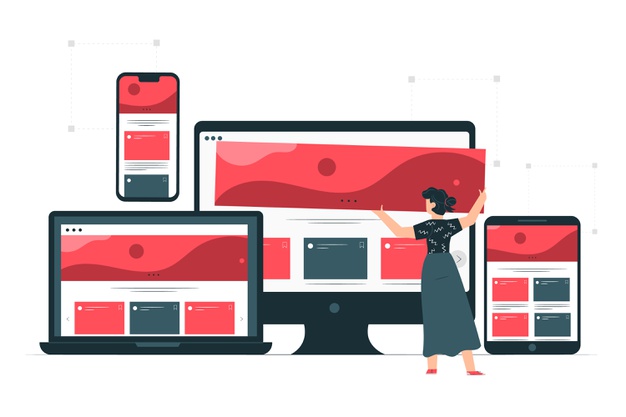
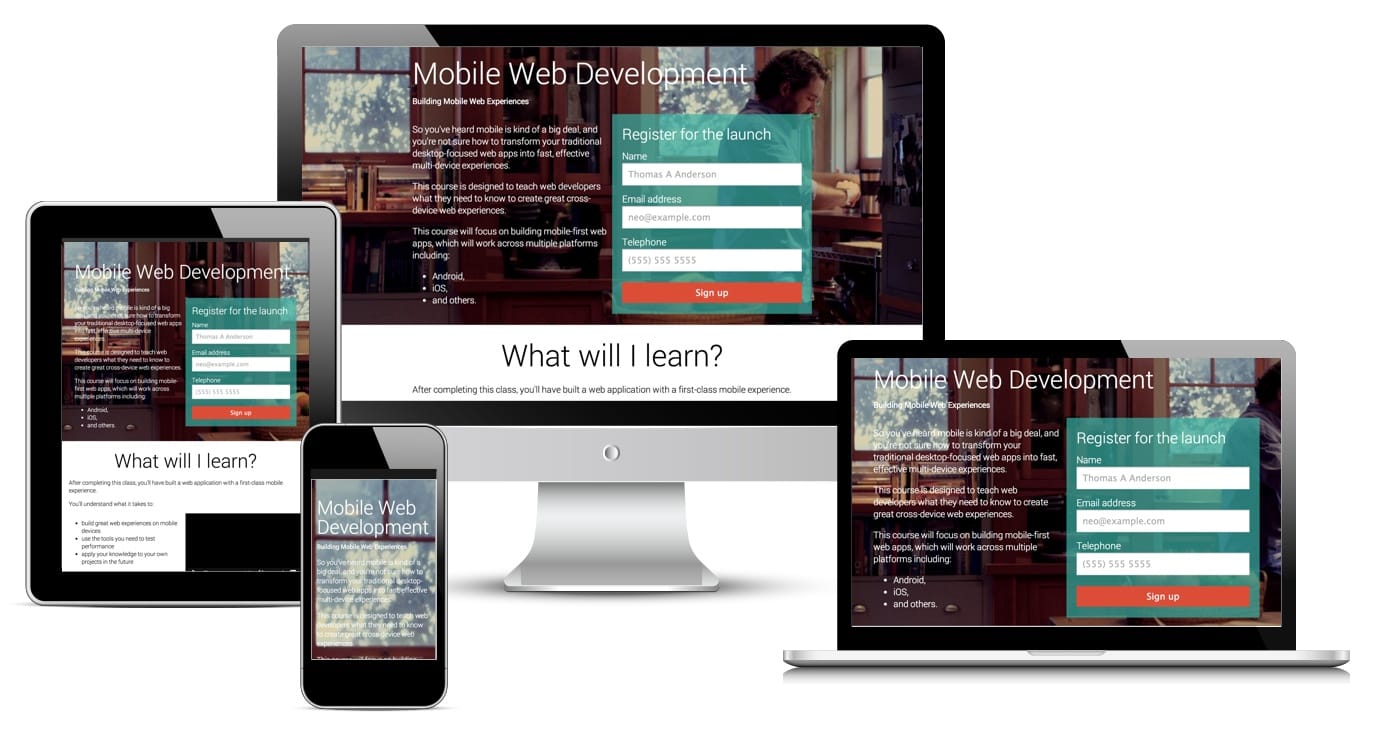
Egy weboldal esetén a reszponzív design azt jelenti, hogy a weboldal megjelenése, annak valamennyi eleme rugalmasan igazodik ahhoz a képernyőhöz, kijelzőmérethez, amin éppen szemlélik az oldalt. Így valamennyi képernyőméretben, legyen az egy egészen apró kijelzőjű telefon, egy tablet, vagy egy Full HD-s monitor, egyaránt esztétikus és minden gond nélkül használható lesz a weboldal.
A reszponzív weboldalak elemei rugalmas méretezésűek, ami annyit tesz, hogy a különböző képernyő méreteken dinamikusan tud csökkenni, vagy nőni szélességük.

A képen egy reszponzív weboldal látható, mely megjelenítésben minden eszközhöz rugalmasan illeszkedik, így tökéletes funkciót és összképet nyújt.
A reszponzív design onnantól vált létjogosulttá, hogy megjelentek az okostelefonok. Ma pedig révén, hogy az emberek több mint 70%-a (!) telefonjáról böngészik, elengedhetetlen feltétele lett a webfejlesztésnek, hiszen egy weboldal kizárólag akkor nyújt tökéletes felhasználói élményt, ha mobilkészülékről böngészve is tökéletesen funkcionál, tehát reszponzív (vagy külön mobil verzióval rendelkezik).
A reszponzivitás fontosságát pedig tovább hangsúlyozza, hogy a Google 2019 júniusától alapértelmezetté tette a mobil first indexet, mely a gyakorlatban annyit jelent, hogy megannyi weboldal esetében a mobilverziót veszi alapul az indexálás során. Ha tehát egy weboldal mobilverziója nem kielégítő minőségű, például a gombok túlságosan közel vannak egymáshoz, vagy egyes elemek kitakarnak más elemeket, például egy kép rákúszik a felette/alatta lévő szövegre, kitakarva azt, a Google szemében ez hibának számít. Így egy nem reszponzív, nem megfelelő mobilverziójú weboldal hátránnyal indul a keresőoptimalizálásban a reszponzív weboldalakkal szemben.
A reszponzív megoldások megjelenése előtt voltak már, akik weboldaluk számára külön mobilverziót készítettek, hogy ki tudják szolgálni a mobilról internetezőket. Ez azonban mind tartalomfrissítés, karbantartás, mind pedig keresőoptimalizálás során plusz munkát jelentett.
Azok a weboldalak, akik kizárólag nagy kijelzőre optimalizáltak, mobilon használhatatlanok, elveszítik funkciójukat.

A képen egy nem reszponzív weboldal látható, mobil készülékről szemlélve. Jól látható, hogy az oldal egyes elemei teljesen elveszítették funkciójukat, a gombok nem kattinthatók, a szöveg nem áttekinthető, sőt... nem olvasható.
1.) A reszponzív design használatával időt spórolhatsz meg.
Ahhoz, hogy weboldalad mobilnézettel is rendelkezzen vagy reszponzív designt használsz, vagy külön elkészíted az oldal mobil verzióját (ilyenkor jellemzően egy külön aldomainen jön létre a mobilverzió hasonlóan mint a Facebook esetében, mely mobilnézetben az m.facebook.com linkről érhető el).
Ha a weboldaladnak külön verziója van minden nézetre (asztali, mobil, tablet stb.), akkor minden munkát, designbelit, tartalombelit, többször kell elvégezned. Ha azonban reszponzív designt alkalmazol az egyetlen meglévő tartalmad fog az eszközök méretéhez igazodni, így nem kell az oldalad számára több verziót fenntartanod, karbantartanod és rendszeresen frissítened.
2.) Egy ilyen oldal elkészítése költséghatékonyabb, mint 3+ külön verzió megtervezése és elkészítése.
Egyetlen reszponzív oldalt létrehozni költség tekintetében jóval kedvezőbb, mint három különböző verzió elkészítése asztali számítógépre, tabletre és okostelefonra. (Nem beszélve arról, hogy a telefonok kijelzői között egyre nagyobb különbségek lehetnek, így egyetlen mobilverzió (ha nem reszponzív designról beszélünk), nagy eséllyel nem lesz egyformán tökéletes valamennyi okostelefonon.
3.) A reszponzív weboldalak készülékfüggetlenek, ami azt jelenti, hogy bármilyen készüléken tökéletes funkcionalitást biztosítanak. A gombok, az árajánlatküldés, a vásárlás épp olyan könnyen kezelhető rajtuk mobil, vagy tablet eszközökön, mint asztali gépen. Így semmi sem állhat a konverzió útjába.
4.) A Google hátrasorolja a nem mobilbarát weboldalakat.
A Google arra törekszik, hogy a találati listán olyan weboldalakat jelenítsen meg a keresők számára, melyek értékesek, hasznosak lehetnek számukra. Mivel pedig az emberek többsége okostelefonról internetezik, így értelemszerűen azok a weboldalak, amik mobilon nézve szétesnek, nem működnek megfelelően, kiesnek a Google kegyeiből és a találati listán hátrasorolódnak.
5.) Az elavult weboldalak kevesebb forgalmat és bevételt generálnak.
Az emberek túlnyomó része ma már okostelefonról, vagy tabletről internetezik és nem csak hogy a nem optimalizált weboldalak nem funkcionálnak megfelelően mobilkészüléken, de a felhasználók nagy százalékra a betöltés után szinte azonnal bezárja a nem reszponzív weboldalakat, így hát ha nem reszponzív webdesignt használsz, forgalmad jelentős részét elveszítheted.
A reszponzív jelentése és jelentősége cíkkünk végéhez közeledve már egyértelmű.
Ha már van weboldalad, de még nincs a megjelenése mobilra optimalizálva, érdemes minél előbb foglalkoznod a feladattal, hiszen ahogyan fentebb írtuk, nagyon sok hátránnyal jár ha nem reszponzív az oldalad.
Ha pedig mostanában tervezel weboldalt készíteni, vagy készíttetni egyértelműen és kizárólag reszponzív oldalakban érdemes gondolkodnod.
A wordpress weboldalak ezen a téren (is) rendkívül ideálisak, ugyanis megannyi reszponzív sablon áll a rendelkedésre, melyek kis átalakítással könnyedén személyre, profilra szabhatók.
A reszponzív wordpress sablonok felhasználásával készített weboldalak rövid időn belül elkészülnek és barátságos, felhasználóbarát admin felülettel rendelkeznek, így tulajdonosuk bármikor könnyedén frissítheti tartalmukat.
Ha a weboldal készítés feladatát ránk bíznád, kérd egyedi, igényeidre szabott árajánlatunkat!
Széleskörű szolgáltatás-palettánkról a számodra legideálisabbat választva segítünk ügyfélköröd bővítésében.